구글 광고 코드 만들기
구글 애드센스 승인이 난 후, 티스토리 블로그에 광고를 넣어주어야 합니다.
애드센스를 넣어주려면 구글 광고 코드를 만들어야 하는데요.
간단히 방법을 알려드리겠습니다.
구글 애드센스 사이트에 들어가 줍니다.


구글 애드센스 페이지에 들어가서 광고를 누르면
오른쪽에 광고 단위 기준을 누르면 광고 종류가 나옵니다.


맨 왼쪽 디스플레이 광고는 진열되어 있는 광고로 상단에 넣어주시면 좋습니다.
우선은 광고코드를 먼저 만들어야 하기 때문에 디스플레이 광고로 들어가 줍니다.


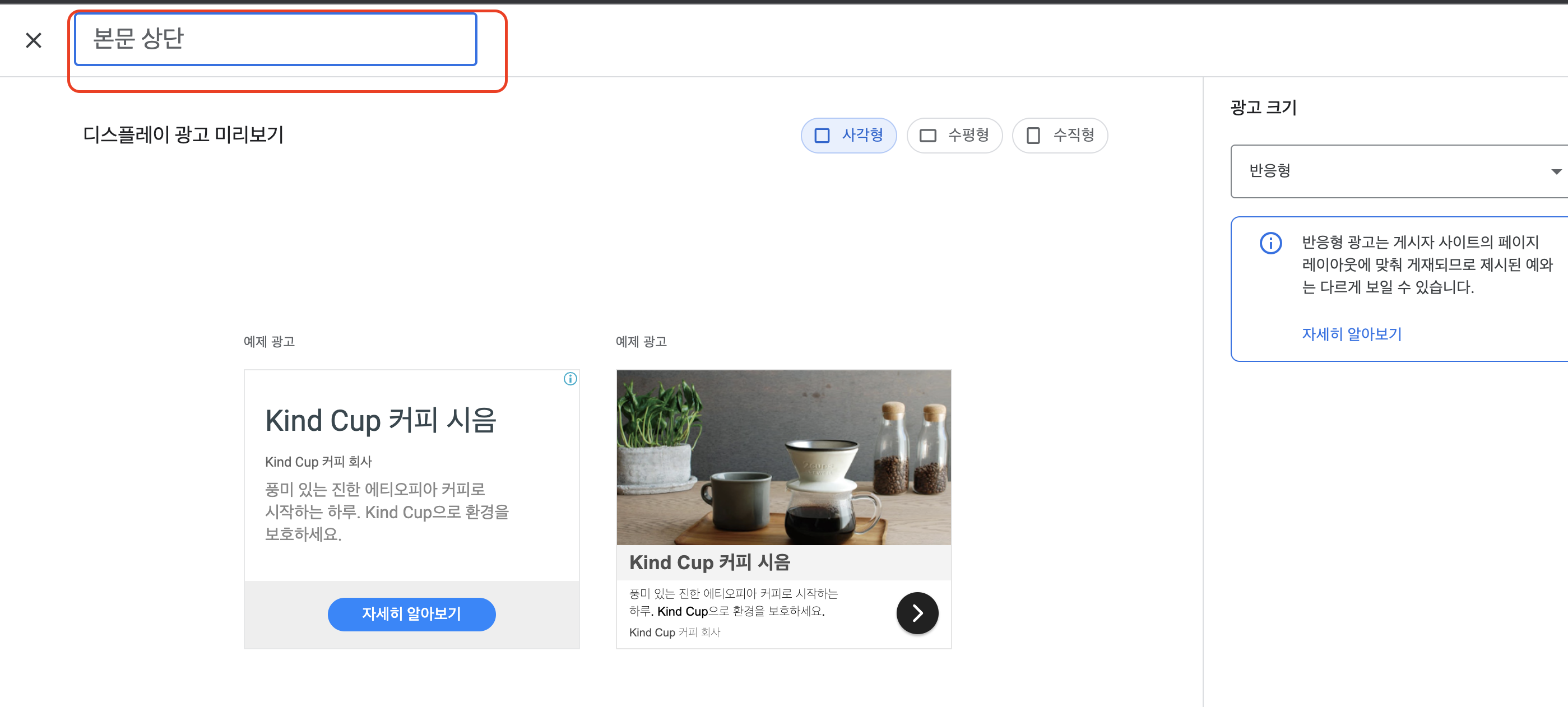
광고 단위 이름 지정란에 내가 알아볼 수 있는 이름으로 넣어주시면 좋습니다.
예를 들어 본문 상단에 넣을 것이면 위에처럼 내가 알아볼 수 있는 이름으로 지정해 주시면 좋습니다.
오른쪽의 광고 크기는 모바일로 자동으로 알아서
크기를 변하기 때문에 반응형으로 유지하시면 좋습니다.
다 완료되었다면 만들기를 눌러줍니다.

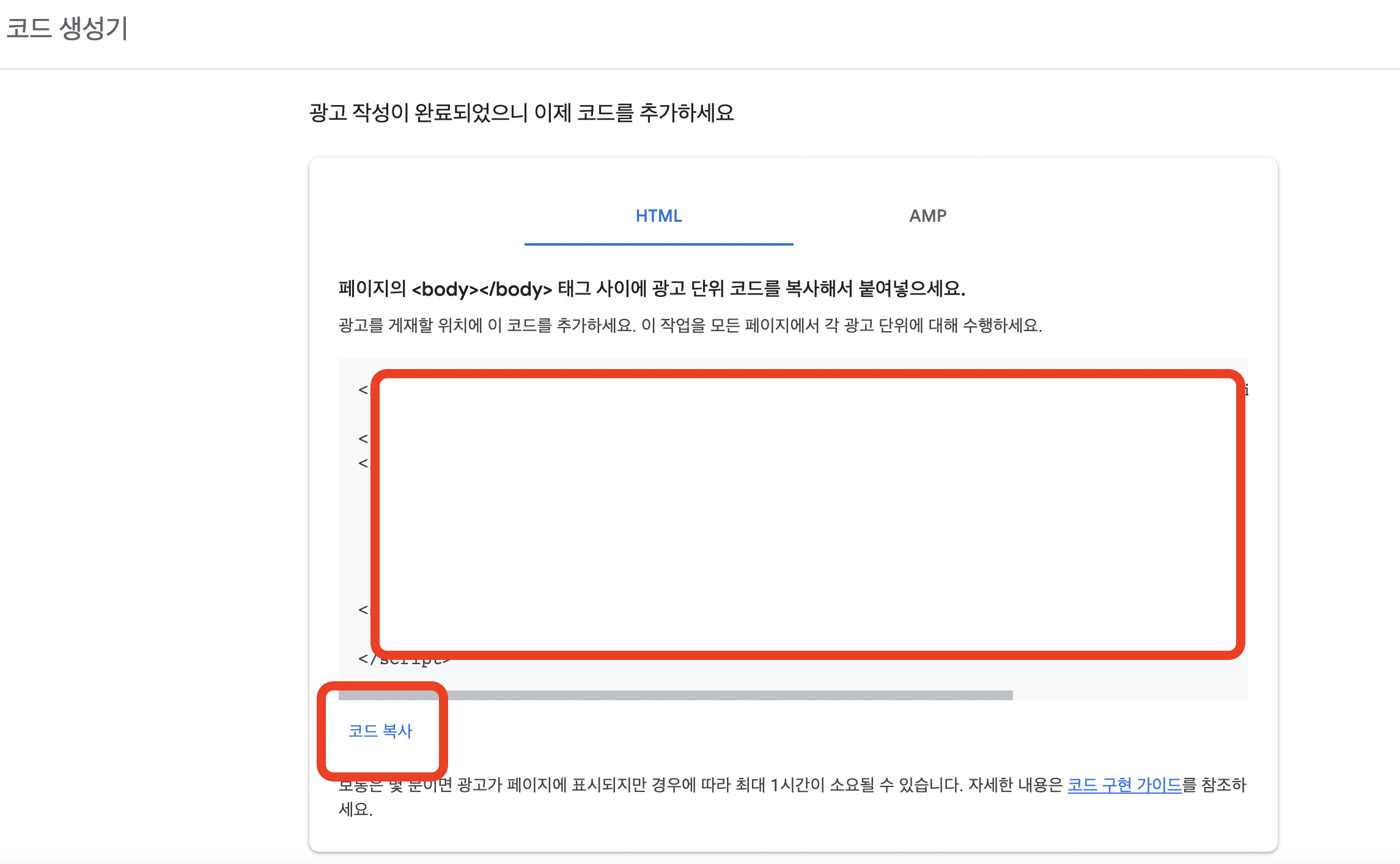
광고 코드가 만들어졌습니다.
아래에 코드 복사를 눌러주어 티스토리 블로그로 돌아갑니다.

티스토리 관리 페이지로 들어가서 서식관리에 들어가 줍니다.

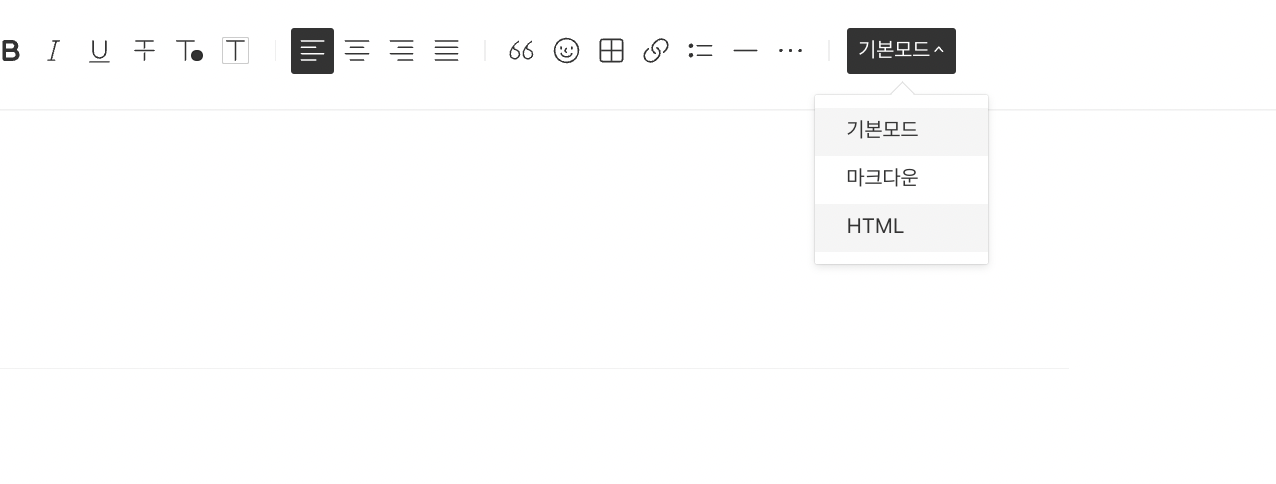
기본모드에서 작업해 주시면 안 되고, html모드로 들어갑니다.

html모드에서 아까 복사한 광고코드를 붙여주면 완료입니다.
수동으로 광고를 넣으실 때는 이런 식으로 서식으로 만들어서
상단, 본문, 하단으로 나누어서 작업하시면,
글 쓸 때마다 바로 넣어줄 수 있어서 편하고 간단합니다.
'정보' 카테고리의 다른 글
| 맥북에서 키보드 특수문자 이상하게 입력될 때 (0) | 2023.10.04 |
|---|---|
| 구글 광고를 넣었는데 안 보일때 (0) | 2023.06.23 |
| 구글 애드센스 광고 자동광고 수동광고 2개 뜰 때 (0) | 2023.06.21 |
| 티스토리 게시 날짜 확인방법 (0) | 2023.06.20 |
| 구글 애즈 캠페인 없이 가입하기&구글 키워드 플래너 (0) | 2023.06.19 |



